728x90
google에 google chrome extension getting started라고 검색을 해줍니다.
검색결과에서 가장 상단의 링크로 들어가줍니다.

위 페이지는 크롬 확장프로그램을 만드는 방법에 대해 나와 있습니다.

이제 본인이 사용하는 에디터로 가서 파일명은 manifest.json으로 만들고 아래 코드를 넣어줍니다.
{
"manifest_version": 2,
"name": "Time Timer", // 프로젝트 이름
"description": "구글 스프린트에서 사용하는 타임 타이머", // 프로젝트 설명
"version": "1.0",
"browser_action": {
"default_icon" : "icon.png", // 확장 프로그램 아이콘
"default_popup" : "popup.html" // 확장 프로그램을 눌렀을 때 나오는 화면
},
"permissions": [
"activeTab"
]
}다음으로 확장 프로그램의 아이콘을 클릭했을 때 나오는 화면인 popup.html을 만들고 아래 코드를 넣어줍니다.
<!doctype html>
<html>
<head>
</head>
<body>
<h1>Time Timer</h1>
</body>
</html>두 파일을 만들고 코드를 넣었다면 다음으로 크롬으로 돌아와 상단 메뉴 > 도구 더보기 > 확장 프로그램을 선택해줍니다.

확장 프로그램에서 우측 상단에 있는 개발자 모드를 활성화합니다. 개발자모드를 활성화하면 하단에 3가지 버튼이 생기는데 여기서 '압축해제된 확장 프로그램을 로드합니다.'를 눌러줍니다.

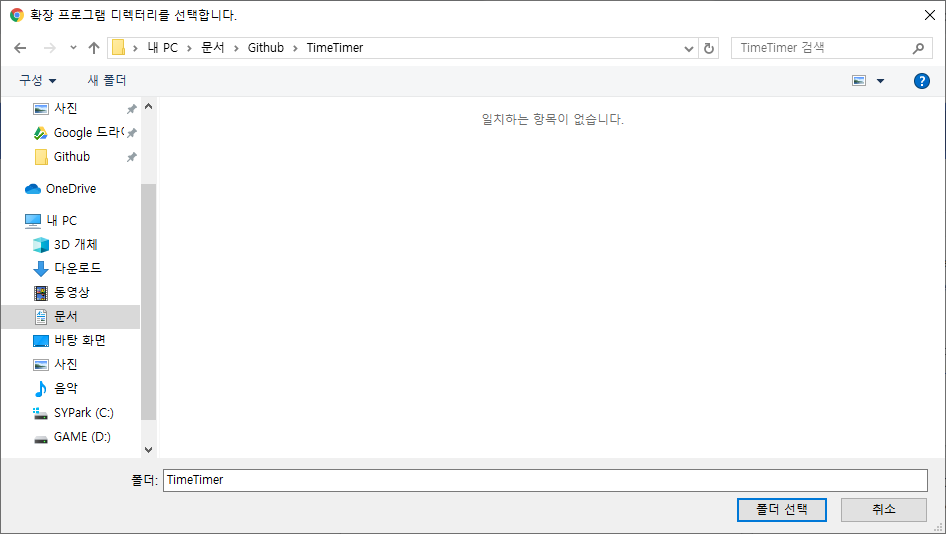
icon.png, popup.html, manifest.json 파일이 있는 폴더로 들어간다음 폴더 선택을 눌러줍니다.

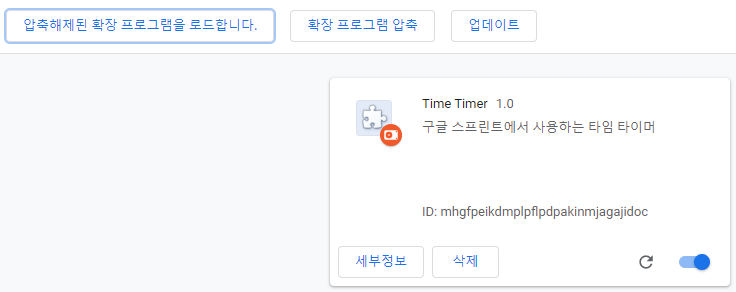
세 파일에 문제가 없다면 이렇게 확장프로그램이 생성됩니다.

상단에도 생겨나게 되는데 아이콘을 누르게 되면 popup.html이 노출되게 됩니다.

자료출처 : https://www.youtube.com/watch?v=my0OYwpscZY&list=PLAaf3-EPzrYPpyeIsQ2GGqvMqaahMJzqU&index=4
728x90
'Programming > Chrome Extension' 카테고리의 다른 글
| 크롬 확장프로그램 Time Timer 개발하기 - 4 (0) | 2020.03.19 |
|---|---|
| 크롬 확장프로그램 Time Timer 개발하기 - 3 (0) | 2020.03.19 |
| 크롬 확장프로그램 Time Timer 개발하기 - 2 (0) | 2020.03.19 |