먼저 Ui에 tablewidget을 하나 추가합니다.
Ui에서 더블클릭하여 Column을 추가하거나 cpp 코드에서 아래와 같이 컬럼을 추가합니다.
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
AddColumns();
}
void MainWindow::AddColumns()
{
for(int i = 0 ; i < 16 ; i++) {
ui->tableWidget->insertColumn(i);
}
// ui->tableWidget->setColumnCount(16);
QStringList lHeader;
lHeader << "one" << "two";
ui->tableWidget->setHorizontalHeaderLabels(lHeader);
}setHorizontalHeaderLabels에 QStringList를 넘겨 컬럼의 이름을 변경할 수 있습니다.

다음으로 row아이템들을 추가합니다.
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
AddColumns(); // column 추가
AddItem(); // row와 아이템 추가
}
void MainWindow::AddItem()
{
QTableWidget* table = ui->tableWidget;
QTableWidgetItem* item = new QTableWidgetItem;
QString tmp;
int nRow = 0;
table->insertRow(nRow);
item = new QTableWidgetItem;
tmp.sprintf("row %d", nRow+1);
item->setText(tmp);
table->setVerticalHeaderItem(nRow,item); // row의 이름 설정
item = new QTableWidgetItem;
item->setTextAlignment(Qt::AlignHCenter | Qt::AlignVCenter);
item->setBackground(QBrush(QColor(0,0,255)));
table->setItem(0,8,item);
item->setText("item" + QString::number(nRow));
nRow++;
}column과 비슷하게 setVerticalHeaderItem으로 row의 이름을 설정할 수 있습니다.

setVerticalHeaderItem을 하지 않으면 index 번호대로 설정이 됩니다.

setItem으로 원하는 row, coulmn위치에 아이템을 배치할 수 있습니다.
Item에 background나 alignment도 부여할 수 있습니다.
셀을 병합해서 사용하고 싶을때는 setSpan 함수를 사용합니다.
row, column의 인덱스를 전달하고 그리고 몇개의 셀을 병합할지를 전달합니다.
void QTableView::setSpan(int row, int column, int rowSpanCount, int columnSpanCount)void MainWindow::AddItem()
{
QTableWidget* table = ui->tableWidget;
QTableWidgetItem* item = new QTableWidgetItem;
QString tmp;
int nRow = 0;
table->insertRow(nRow);
item = new QTableWidgetItem;
tmp.sprintf("row %d", nRow+1);
item->setText(tmp);
table->setVerticalHeaderItem(nRow,item); // row의 이름 설정
table->setSpan(nRow,8,1,8);
item = new QTableWidgetItem;
item->setTextAlignment(Qt::AlignHCenter | Qt::AlignVCenter);
item->setBackground(QBrush(QColor(0,0,255)));
table->setItem(0,8,item);
item->setText("item" + QString::number(nRow));
nRow++;
}
다음으로 column과 row를 표의 크기에 맞게 세팅하는 방법입니다.
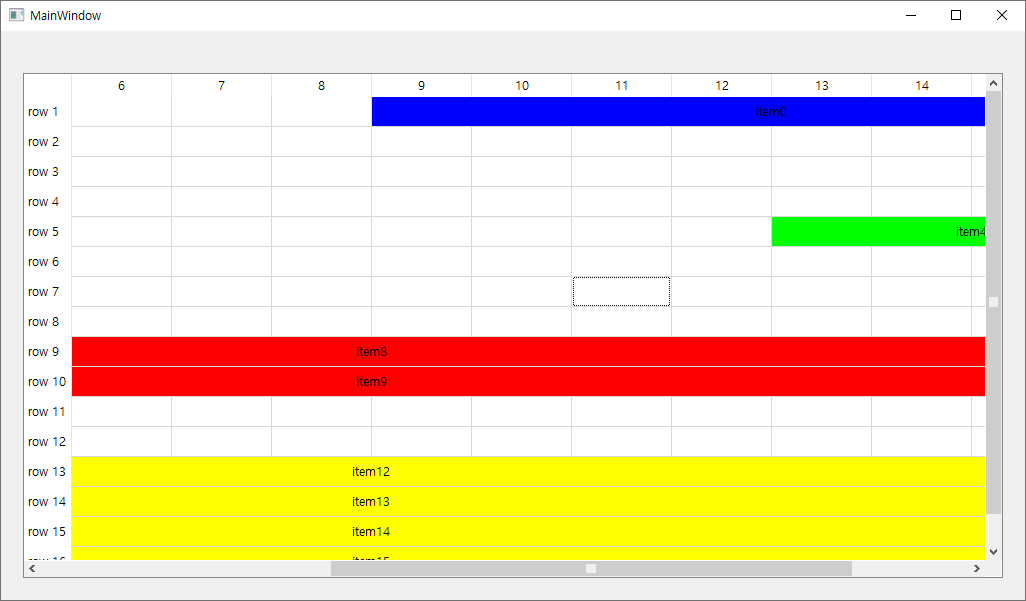
row와 coulmn을 추가하다보면 아래와 같이 한번에 모든 셀을 보는것이 힘들어집니다.

그럴땐 아래와 같은 옵션을 설정하면 모든 row와 coulmn의 셀을 볼수있게 맞춰서 출력이 됩니다.
ui->tableWidget->horizontalHeader()->setResizeMode(QHeaderView::Stretch);
ui->tableWidget->verticalHeader()->setResizeMode(QHeaderView::Stretch);
// 23.11.21 추가
최신 버전 QHeaderView에는 setResizeMode 함수가 없으니 setSectionResizeMode(ResizeMode mode) 혹은 특정 Column/Row에만 처리하고 싶다면 setSectionResizeMode(int logicalIndex, ResizeMode mode)를 사용하면 됩니다.
아무 설정없이 기본적으론 tablewidget의 아이템을 더블클릭하면 아이템을 수정할 수 있는데 이걸 방지하기 위해 아래 코드를 추가합니다.
ui->tableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers);그리고 vertical header(row1 ~ 16)에 라인이 안보이는데 아래와 같이 StyleSheet을 적용하면 verital header에도 라인이 그려지게 됩니다.
ui->tableWidget->verticalHeader()->setStyleSheet("QHeaderView::section{"
"border-top:0px solid #E5E5E5;"
"border-left:0px solid #E5E5E5;"
"border-right:1px solid #E5E5E5;"
"border-bottom: 1px solid #D8D8D8;"
"background-color:white;"
"padding:4px}");
table안에 아이템의 입력 값을 제한하기 위해서는 Item에 Validator를 적용한 QLineEdit를 Set해주면 됩니다.
QLineEdit* pLineEdit = new QLineEdit;
pLineEdit->installEventFilter(this);
pLineEdit->setFrame(false);
QIntValidator* pValidator = new QIntValidator(0,100);
pLineEdit->setValidator(pValidator);
ui->tablewidget->setCellWidget(nRow,nColumn,pLineEdit);QLineEdit에 적용할 수 있는 Validator에 대한 내용은 아래 링크를 참고 부탁드립니다.
Qt LineEdit 입력 값 제한하기
QLineEdit을 사용할 때 입력 값을 제한하고 싶을 때가 있습니다. 이럴 때 사용할 수 있는게 QValidator 입니다. QValidator Class | Qt GUI 5.15.3 QValidator Class The QValidator class provides validation of..
1d1cblog.tistory.com
'Programming > Qt' 카테고리의 다른 글
| [Qt] 레이아웃에 있는 위젯 교체하기(replaceWidget) (2) | 2023.12.06 |
|---|---|
| [Qt] TreeWidget 사용하기 (3) | 2023.12.01 |
| [Qt] 단일 SLOT 함수로 여러 QObject의 SIGNAL 대응하기 (0) | 2023.10.25 |
| [Qt] QSplitter 사용하기 (0) | 2023.10.25 |
| [Qt] Qt Console Application 실행 시 console 창 안뜨는 경우 (1) | 2023.05.19 |
