728x90
Qt에서 Grid Layout을 사용하면 N x M 레이아웃을 사용할 수 있습니다.

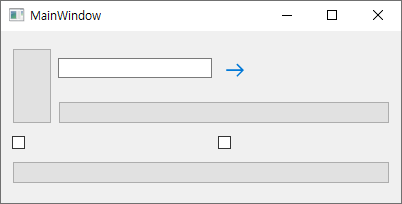
위와 같은 화면을 UI Desinger를 통해 구성한다면 크게 어려움이 없지만 C++ 코드에서 동적으로 AddWidget을 통해 배치하면 좀 헷갈릴 수 있습니다.
이럴 때 addWidget에 rowspan, columnspan 옵션을 이용하면 됩니다.

span 계산 대한 내용은 https://flower0.tistory.com/319#comment18476332 링크를 참고하시면 됩니다.
[Qt] GridLayout 셀 크기 조절하는 방법 (ColumnSpan)
GridLayout 각 셀의 크기를 다르게 조절하는 방법 Qt 에서 GridLayout을 사용하는데, 각 셀마다의 크기를 다르게 주고 싶다면? 방법이 있다!!!!!!!! 먼저, 각 셀의 크기를 다르게 준다는 말이 무슨 말인지
flower0.tistory.com
이걸 봐도 Span 값을 계산하기 힘들다면 빈 프로젝트 하나를 만들고 원하는 위젯 배치를 임의로 배치해봅니다.


이제 이 ui파일을 물고 있는 헤더파일로 가서 F2 버튼을 눌러줍니다.

이제 그동안 많이 본 ui->setupUi(this); 의 구현 부분을 볼 수 있는데 ui에서 배치한 위젯들을 동적으로 배치해주는 모습을 볼 수 있습니다. 이 구현부분만 따로 복사해 놓고 위젯들을 동적으로 생성하는 로직에 필요한 부분만 사용하면 됩니다.

// MainWidnow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QGridLayout>
#include <QLineEdit>
#include <QCheckBox>
#include <QPushButton>
#include <QCommandLinkButton>
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = 0);
~MainWindow();
void MakeWidget();
private:
Ui::MainWindow *ui;
QGridLayout* gridLayout;
QLineEdit *lineEdit;
QCheckBox *checkBox;
QPushButton *pushButton;
QCommandLinkButton *commandLinkButton;
QCheckBox *checkBox_2;
QPushButton *pushButton_2;
QPushButton *pushButton_3;
};
#endif // MAINWINDOW_H#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "QGridLayout"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
MakeWidget();
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::MakeWidget()
{
ui->centralWidget->setObjectName(QString::fromUtf8("ui->centralWidget"));
gridLayout = new QGridLayout(ui->centralWidget);
gridLayout->setSpacing(6);
gridLayout->setContentsMargins(11, 11, 11, 11);
gridLayout->setObjectName(QString::fromUtf8("gridLayout"));
checkBox_2 = new QCheckBox(ui->centralWidget);
checkBox_2->setObjectName(QString::fromUtf8("checkBox_2"));
gridLayout->addWidget(checkBox_2, 4, 2, 1, 1);
commandLinkButton = new QCommandLinkButton(ui->centralWidget);
commandLinkButton->setObjectName(QString::fromUtf8("commandLinkButton"));
gridLayout->addWidget(commandLinkButton, 0, 2, 1, 1);
pushButton_3 = new QPushButton(ui->centralWidget);
pushButton_3->setObjectName(QString::fromUtf8("pushButton_3"));
gridLayout->addWidget(pushButton_3, 1, 1, 1, 2);
pushButton = new QPushButton(ui->centralWidget);
pushButton->setObjectName(QString::fromUtf8("pushButton"));
QSizePolicy sizePolicy(QSizePolicy::Minimum, QSizePolicy::Preferred);
sizePolicy.setHorizontalStretch(0);
sizePolicy.setVerticalStretch(0);
sizePolicy.setHeightForWidth(pushButton->sizePolicy().hasHeightForWidth());
pushButton->setSizePolicy(sizePolicy);
gridLayout->addWidget(pushButton, 0, 0, 2, 1);
pushButton_2 = new QPushButton(ui->centralWidget);
pushButton_2->setObjectName(QString::fromUtf8("pushButton_2"));
gridLayout->addWidget(pushButton_2, 5, 0, 1, 3);
lineEdit = new QLineEdit(ui->centralWidget);
lineEdit->setObjectName(QString::fromUtf8("lineEdit"));
gridLayout->addWidget(lineEdit, 0, 1, 1, 1);
checkBox = new QCheckBox(ui->centralWidget);
checkBox->setObjectName(QString::fromUtf8("checkBox"));
gridLayout->addWidget(checkBox, 4, 0, 1, 2);
}
728x90
'Programming > Qt' 카테고리의 다른 글
| [Qt] QAbstractItemModel 적용된 View 폰트 변경 (0) | 2022.12.07 |
|---|---|
| [Qt] 리눅스 마우스 매크로 만들기 (0) | 2022.09.21 |
| Qt Creator white space 표시 제거 (0) | 2022.01.18 |
| Qt ToolTip (0) | 2021.08.17 |
| Qt LineEdit 입력 값 제한하기 (0) | 2021.05.07 |
