728x90
기존에 Qt Widget을 이용하여 UI를 구성하는 방법 말고도 Qml을 이용하여 UI를 구성하는 방법에 대해 공부해보려 합니다.
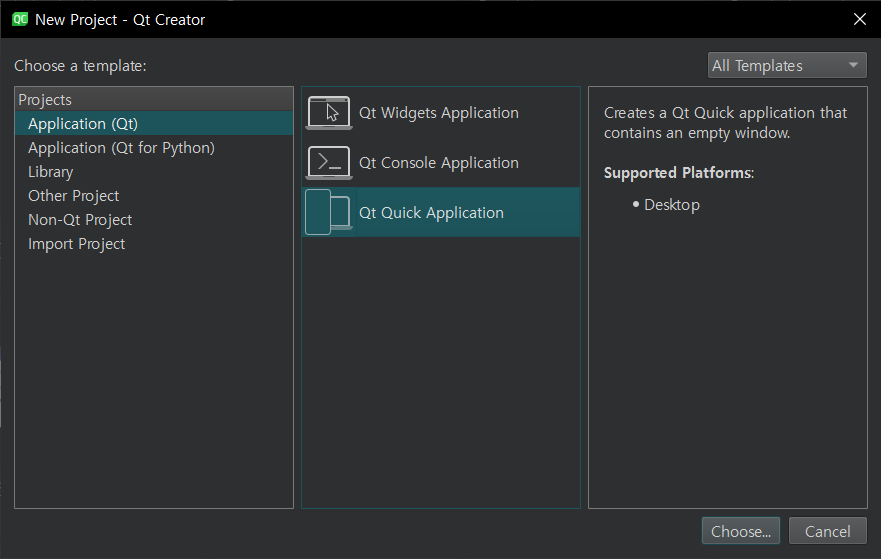
Qt Creator를 실행 후 Create Project > Qt Quick Application을 선택합니다.

프로젝트를 생성하면 main.cpp 파일과 main.qml 파일이 자동으로 생성됩니다.
#include <QGuiApplication>
#include <QQmlApplicationEngine>
int main(int argc, char *argv[])
{
QGuiApplication app(argc, argv);
QQmlApplicationEngine engine;
const QUrl url(u"qrc:/untitled/main.qml"_qs);
QObject::connect(&engine, &QQmlApplicationEngine::objectCreated,
&app, [url](QObject *obj, const QUrl &objUrl) {
if (!obj && url == objUrl)
QCoreApplication::exit(-1);
}, Qt::QueuedConnection);
engine.load(url);
return app.exec();
}import QtQuick
Window {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
}이 상태로 바로 빌드 후 Run을 하면 빈 화면의 윈도우 창을 볼 수 있습니다.

QML은 마크업 언어로 elements라고 불리는 태그들로 ui를 구성하게 됩니다. Qt Quick으로 작업하면 프론트엔드는 QML과 자바스크립트로 시스템과의 인터페이스나 무거운 작업은 Qt C++로 구성하게 됩니다.
기본적인 elements들은 QtQuick 모듈에 있으며 qml 가장 상단에 QtQuick을 import 함으로써 사용할 수 있습니다.
import QtQuick각 elements들은 property를 가지게 되고 예로 실행된 Window element들의 width, height, visible, title과 같은 property 값을 넣어 명시해주고 있습니다.
Window {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
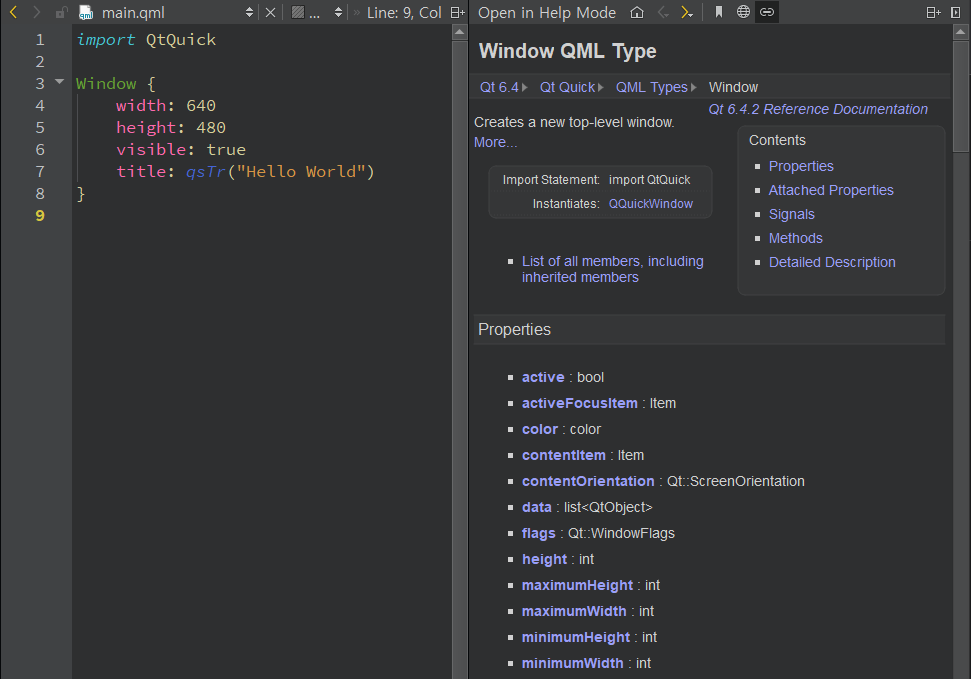
}elements들의 property는 공식 문서 또는 F1키를 눌러 확인할 수 있습니다.

이제 main.cpp에서 QGuiApplication 생성 후 생성한 qml 파일을 QQmlApplicationEngine로 load하여 실행하게 됩니다. 그 이후 app.exec를 통해 QApplication의 이벤트 루프가 돌게됩니다.
728x90
'Programming > Qt' 카테고리의 다른 글
| [Qt] windeployqt 사용하기 (0) | 2023.04.07 |
|---|---|
| [Qt] QTime to Seconds / Second to QTime (0) | 2023.03.22 |
| [Qt] QAbstractItemModel 적용된 View 폰트 변경 (0) | 2022.12.07 |
| [Qt] 리눅스 마우스 매크로 만들기 (0) | 2022.09.21 |
| Qt Grid Layout addWidget 시 Span 조절 (0) | 2022.09.01 |