지난 포스팅에서 Qt Quick Application 프로젝트를 생성하는 부분까지 포스팅했습니다.
[Qt] Qt Quick Application 시작하기
기존에 Qt Widget을 이용하여 UI를 구성하는 방법 말고도 Qml을 이용하여 UI를 구성하는 방법에 대해 공부해보려 합니다. Qt Creator를 실행 후 Create Project > Qt Quick Application을 선택합니다. 프로젝트를
1d1cblog.tistory.com
오늘은 이어서 간단히 UI를 작성해보려 합니다.
QML의 구성은 아래와 같습니다. 모듈을 사용하기 위해 import를 가장 상단에 기입합니다. 그 아래로부터 오브젝트들을 기입하는데 오브젝트들에는 그에 맞는 속성(Property)들에 값을 수정해 UI를 구성해줍니다.
import QtQuick 2.15
import QtQuick.Window 2.15
Window {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
}Window안에 Rectangle 오브젝트를 배치해 보겠습니다.
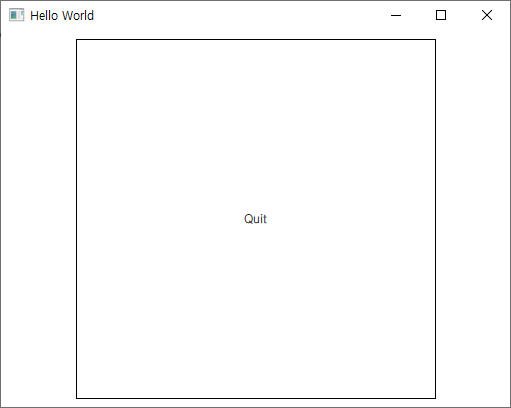
import QtQuick 2.15
import QtQuick.Window 2.15
Window {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
Rectangle {
width:360
height:360
border.color : "black"
border.width : 1
anchors.centerIn: parent
Text {
text: qsTr("Quit")
anchors.centerIn: parent
}
MouseArea {
anchors.fill: parent
onClicked: {
Qt.quit();
}
}
}
}
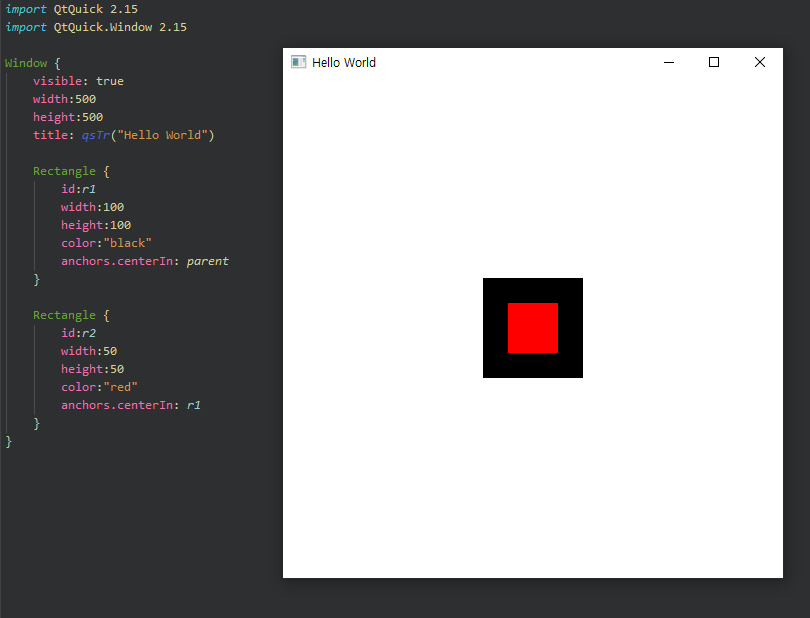
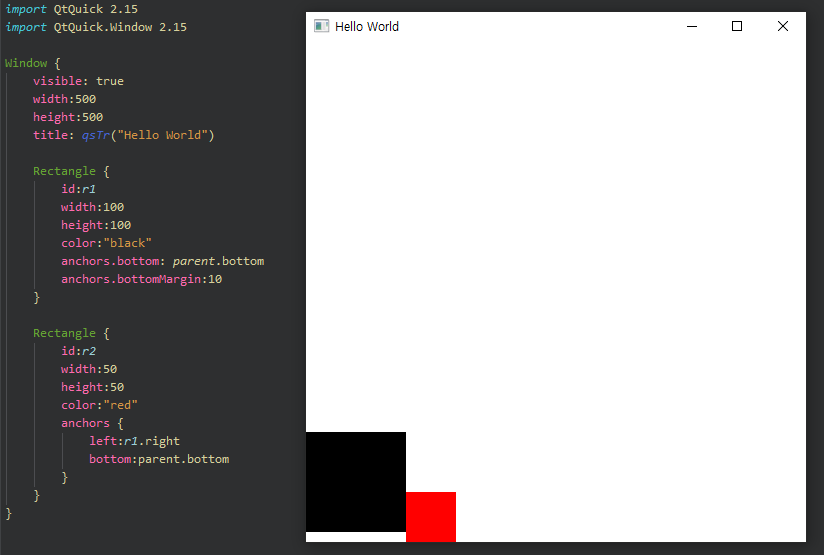
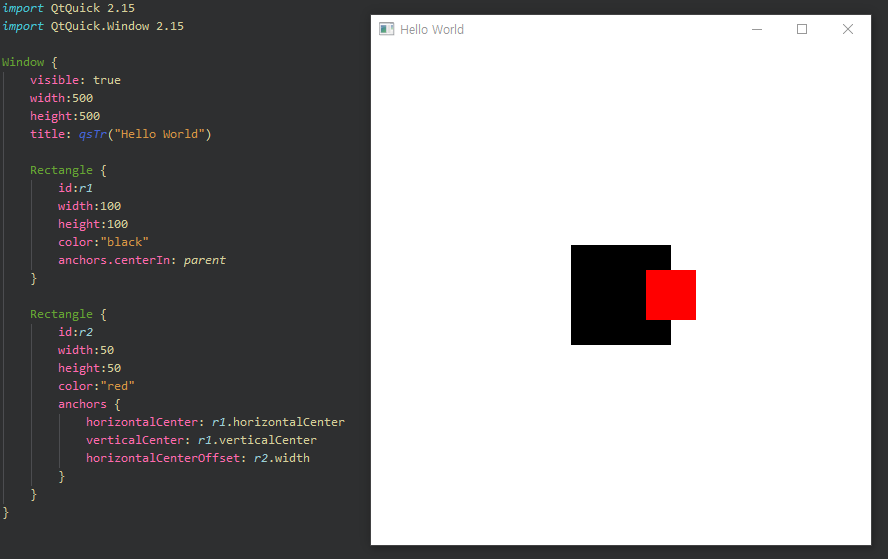
Rectangle 안에 border property를 이용해서 테두리를 설정해줬습니다. 여기서 anchor 속성이 나오는데 오브젝트의 배치를 조정할 수 있는 속성입니다. 이 속성은 두개 이상의 오브젝트를 통해 속성 예제를 보여드리겠습니다.




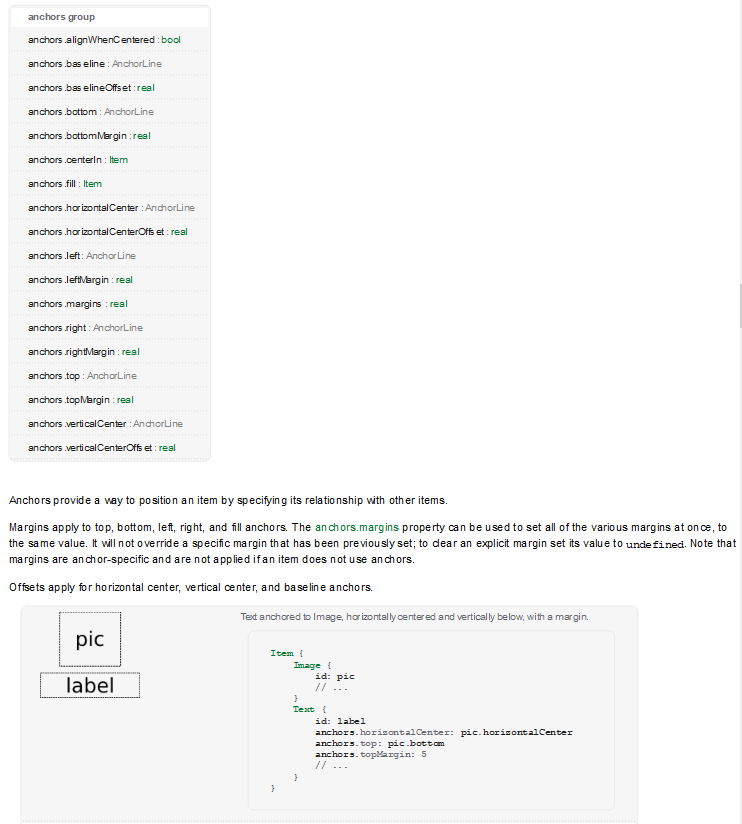
오브젝트들은 Item 오브젝트로부터 상속받기 때문에 anchors 뿐 아니라 기본 속성은 Item의 Documents에서 확인할 수 있습니다.

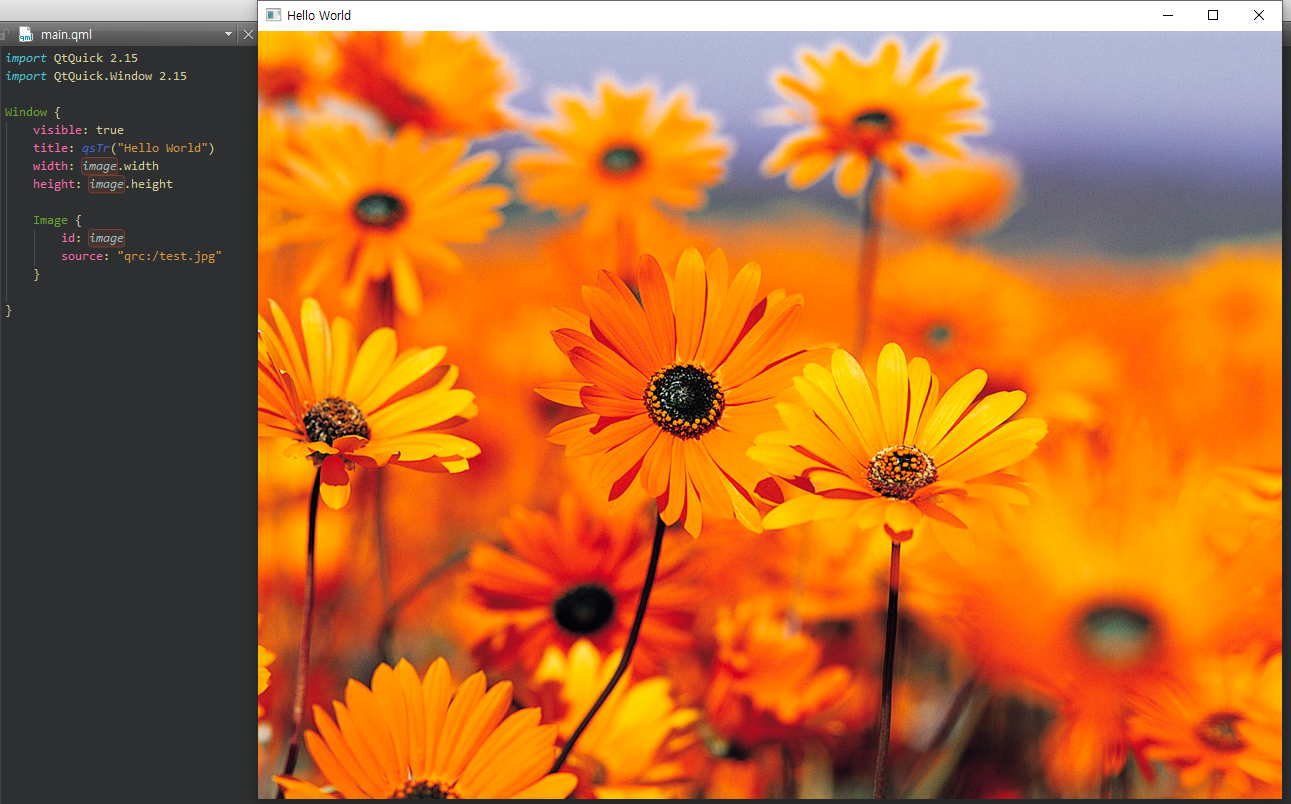
다음은 이미지입니다. 이미지는 Image 오브젝트를 통해 사용할 수 있고 윈도우 크기를 이미지에 맞추고 싶다면 아래와 같이 사용하시면 됩니다.

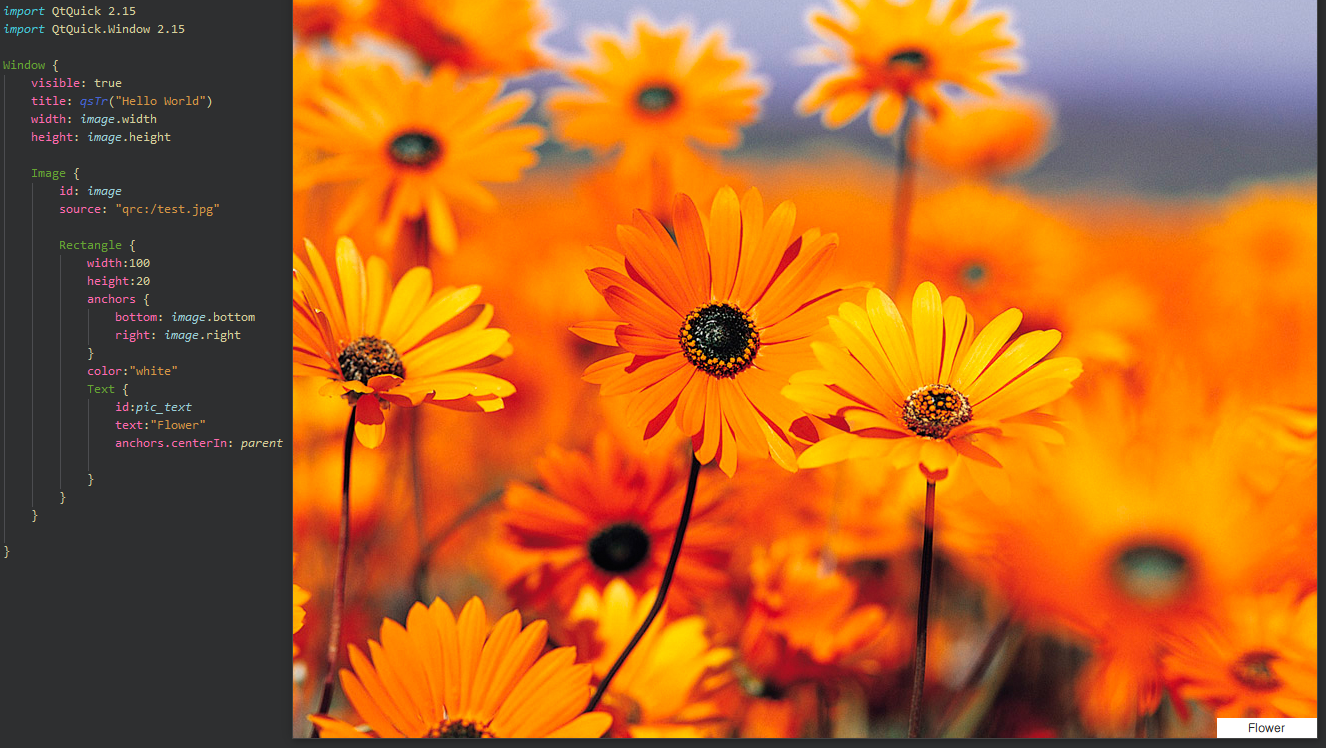
사진에 텍스트도 넣고 싶다면 Text 오브젝트를 이용해 넣을 수 있습니다.

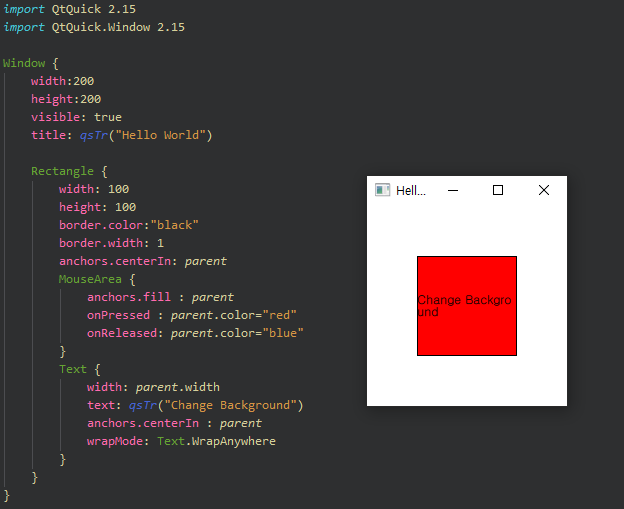
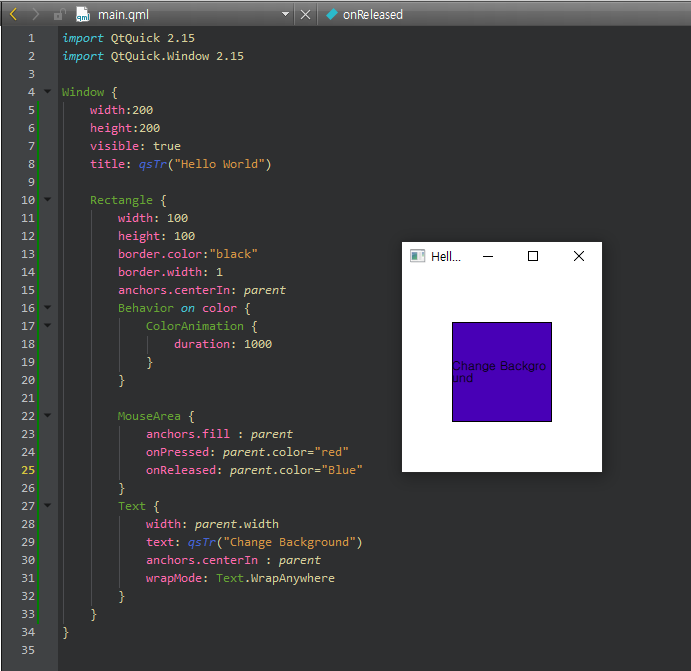
다음은 사용자 이벤트 처리입니다. 첫 예제에서 나온 MouseArea 같은 것들로 이벤트 처리가 가능합니다. MouseArea를 이용하면 오브젝트에 터치 이벤트를 넣을 수 있습니다.

여기서 Text의 wrapMode를 사용하면 Text를 자동 줄바꿈 설정해줄 수 있습니다.

이 Color 변경에 Animiation 속성을 넣어줄 수 있습니다. Behavior 속성을 이용해서 color 속성일 때 Animiation을 지정해 줍니다.

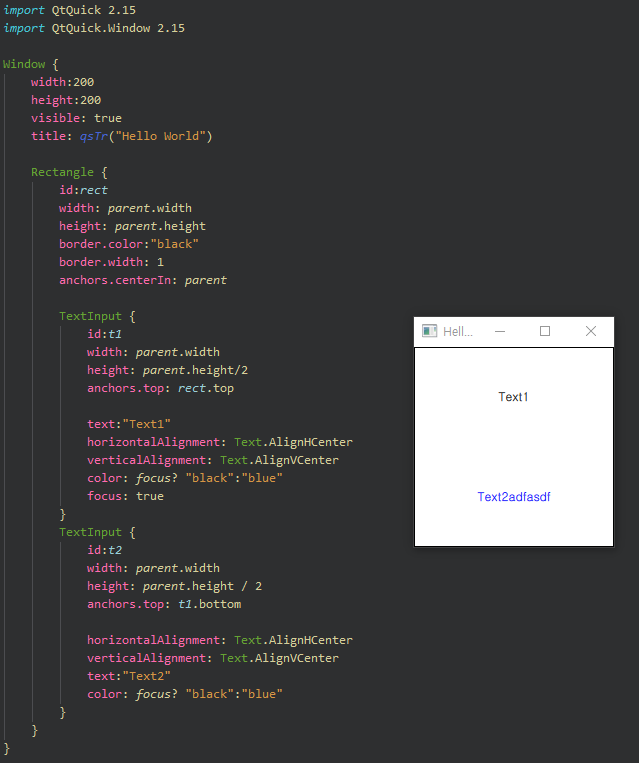
다음은 TextInput 이벤트입니다. Rectangle 안에 TextInput 이벤트를 넣어 키보드 값을 입력받을 수 있고 포커스 유무에 따라 다른 동작을 하게 할 수 있습니다.

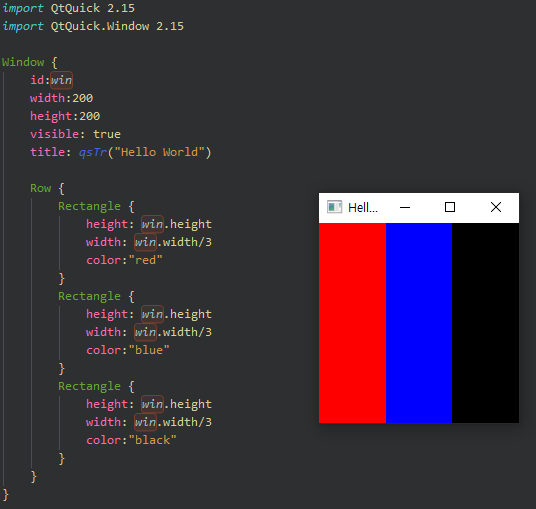
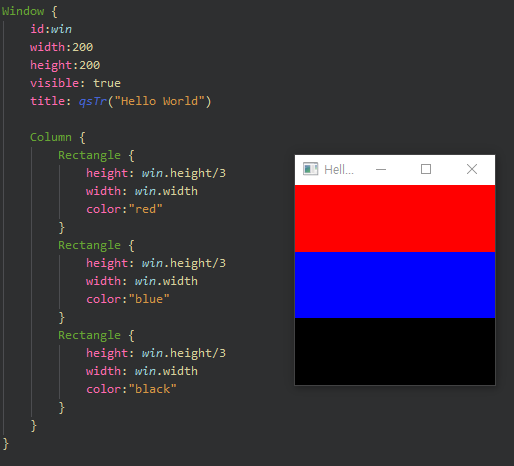
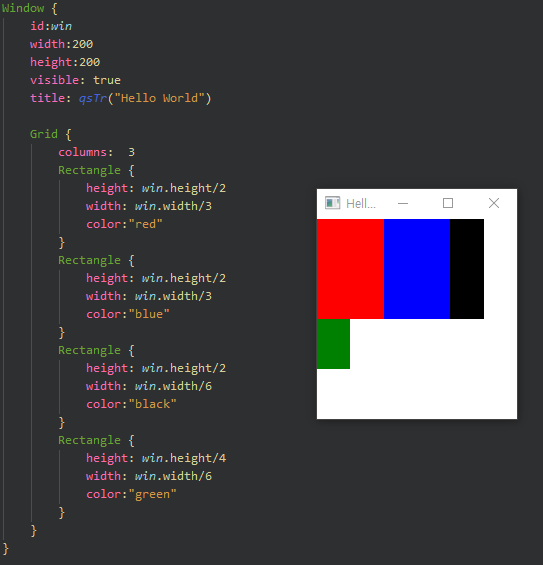
다음으로는 Container 종류입니다. 위처럼 연속된 오브젝트나 여러 오브젝트를 배치할 때 효율적으로 사용할 수 있게 해줍니다. Container는 Row, Column, Grid 등이 있습니다.



'Programming > Qt' 카테고리의 다른 글
| [Qt] QML(3) - Control Object (0) | 2023.04.12 |
|---|---|
| [Qt] QML(2) - State/Transition, ListView, Property (0) | 2023.04.12 |
| [Qt] windeployqt 사용하기 (0) | 2023.04.07 |
| [Qt] QTime to Seconds / Second to QTime (0) | 2023.03.22 |
| [Qt] QML(0) - Qt Quick Application 시작하기 (1) | 2023.03.20 |